
SVG (Scalable Vector Graphics) – format for describing two-dimensional vector and mixed vector/raster graphics in XML format.
#Vector 2d vs vector 3d vs raster 3d pdf
PDF (Portable Document Format) – format for representing two-dimensional documents in a form independent of the output device and resolution.EPS (Encapsulated PostScript) – format used for printing large and detailed images such as billboards and large posters.
 AI (Adobe Illustrator) – Adobe Illustrator proprietary file type for displaying vector images. The most common types of vector files are: Vector graphics are images created using mathematical formulas, curves, and lines.Īll these graphics consist of points fixed on the grid, which provides the possibility of infinite scaling of the image in the direction of increase or decrease without loss of resolution and, accordingly, quality. Printing usually requires a larger file, where the standard resolution is 300 DPI. Most graphic files on the Internet are bitmapped and saved for a screen resolution of 72 DPI. The resolution of a bitmap file is called DPI (dots per inch) or PPI (dots per inch) and is the main determining factor for changing the file size. But having fun with its size will not work out much due to pixel restrictions.Ī few words about DPI and PPI. By editing individual pixels, you can change the look of a photo. And in general, almost all photos are delivered in raster format. Raw photo files taken directly from the camera’s sensors are usually converted into a bitmap file. Raster graphics, also known as bitmaps, are most commonly used to work with photographs. Therefore, raster images are not used for logos or illustrations that are expected to be resized frequently. This means that when the image is resized, the image will be distorted or blurry. TIFF (Tagged Image Format File) – lossless file compression format.Īn important feature of raster art compared to vector graphics is that the number of pixels in each image is fixed. GIF (Graphic Interchange Format) – format for animated raster images. PNG (Portable Network Graphics) – format that allows displaying a transparent background. JPEG (Joint Photographic Experts Group) – the main format for compressing and storing photos.
AI (Adobe Illustrator) – Adobe Illustrator proprietary file type for displaying vector images. The most common types of vector files are: Vector graphics are images created using mathematical formulas, curves, and lines.Īll these graphics consist of points fixed on the grid, which provides the possibility of infinite scaling of the image in the direction of increase or decrease without loss of resolution and, accordingly, quality. Printing usually requires a larger file, where the standard resolution is 300 DPI. Most graphic files on the Internet are bitmapped and saved for a screen resolution of 72 DPI. The resolution of a bitmap file is called DPI (dots per inch) or PPI (dots per inch) and is the main determining factor for changing the file size. But having fun with its size will not work out much due to pixel restrictions.Ī few words about DPI and PPI. By editing individual pixels, you can change the look of a photo. And in general, almost all photos are delivered in raster format. Raw photo files taken directly from the camera’s sensors are usually converted into a bitmap file. Raster graphics, also known as bitmaps, are most commonly used to work with photographs. Therefore, raster images are not used for logos or illustrations that are expected to be resized frequently. This means that when the image is resized, the image will be distorted or blurry. TIFF (Tagged Image Format File) – lossless file compression format.Īn important feature of raster art compared to vector graphics is that the number of pixels in each image is fixed. GIF (Graphic Interchange Format) – format for animated raster images. PNG (Portable Network Graphics) – format that allows displaying a transparent background. JPEG (Joint Photographic Experts Group) – the main format for compressing and storing photos. 
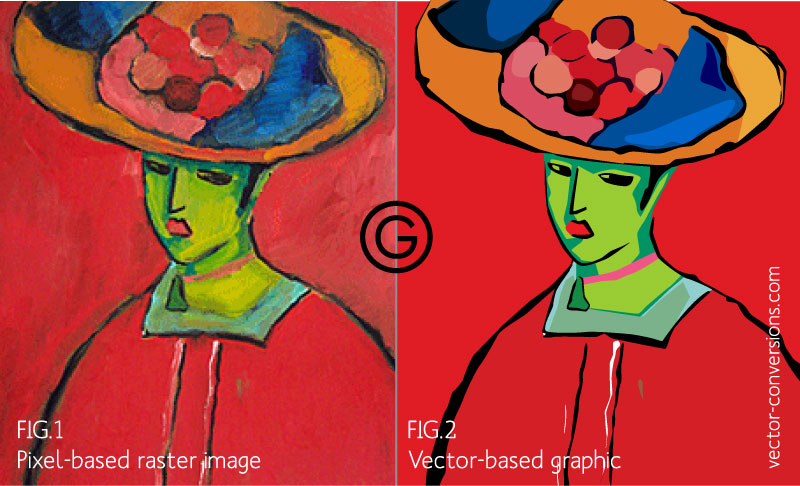
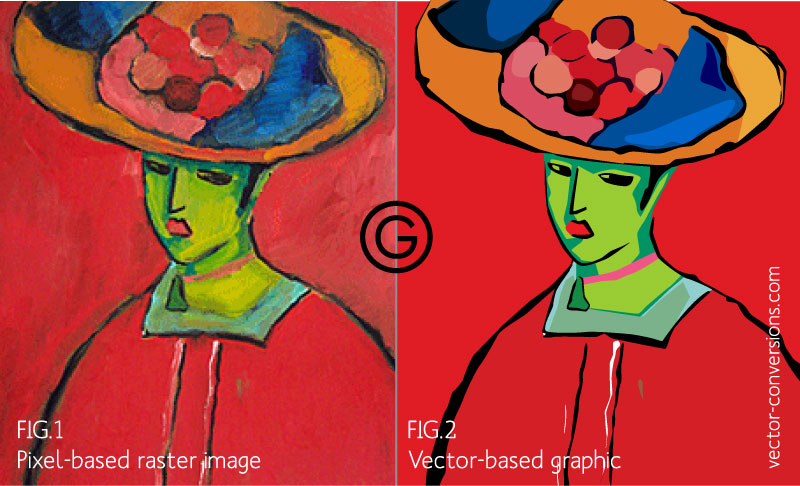
The most common types of raster files are: The number of pixels in an image is determined by the file type. By enlarging the raster image, you will see how the pixels become sharper while image details become more blurred.

The more pixels in an image, the better it is. Raster graphics are images that are made up of pixels − tiny colored squares that, in large numbers, can form highly detailed images.Įach color pixel contributes to the overall image. So let’s take a closer look at what is the difference between vector and raster and in what cases artists use these types of art. The ability to understand all the intricacies of both formats is an important skill for every designer and person who has definite plans for one of them. After all, games using 2D vector and raster graphics are created much faster and are less demanding on hardware. In today’s world of ultra-realistic AAA graphics, 2D vector vs raster options are more commonly used by indie developers for simple point-and-click products. Each of these types of graphics has its own advantages depending on the purpose and application.

A lot has already been said about what the difference between vector and raster is.








 0 kommentar(er)
0 kommentar(er)
